고정 헤더 영역
상세 컨텐츠
본문

HTML에서 border 속성: 요소에 테두리 추가하기
HTML에서 border 속성은 요소 주변에 테두리를 추가하여 디자인을 다채롭게 만들고, 특정 영역을 구분하는 데 사용됩니다. CSS를 통해 border 속성을 조절하여 다양한 스타일의 테두리를 만들 수 있습니다.
border 속성의 기본 구조
CSS
border: 두께 스타일 색상;
- 두께: 테두리 선의 두께를 지정합니다. (예: 1px, 2px)
- 스타일: 테두리 선의 모양을 지정합니다. (예: solid, dashed, dotted)
- 색상: 테두리 선의 색상을 지정합니다. (예: red, blue, #ffffff)
다양한 border 속성 예시
HTML
<!DOCTYPE html>
<html>
<head>
<title>border 속성 예시</title>
<style>
div {
border: 2px solid black; /* 모든 테두리에 2px 검은색 실선 적용 */
}
.red-border {
border: 4px dashed red; /* 4px 빨간색 점선 */
}
.rounded-border {
border: 3px solid blue;
border-radius: 10px; /* 모서리 둥글게 만들기 */
}
</style>
</head>
<body>
<div>기본 테두리</div>
<div class="red-border">빨간색 점선 테두리</div>
<div class="rounded-border">파란색 둥근 테두리</div>
</body>
</html>
border 속성의 종류와 설명
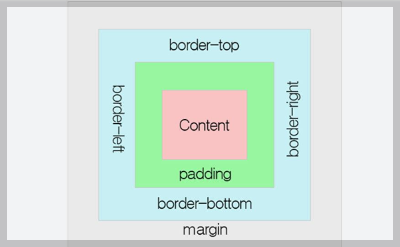
- border-width: 테두리 선의 두께를 각 변별로 설정합니다. (예: border-top: 2px, border-right: 1px)
- border-style: 테두리 선의 스타일을 각 변별로 설정합니다. (예: border-bottom: dotted)
- border-color: 테두리 선의 색상을 각 변별로 설정합니다. (예: border-left: green)
- border-radius: 테두리 모서리를 둥글게 만듭니다. 값이 클수록 더 둥글게 됩니다.
- border-image: 이미지를 테두리로 사용합니다.
다양한 테두리 스타일
- solid: 실선
- dashed: 점선
- dotted: 점선 (dashed보다 점이 더 작음)
- double: 두 줄 선
- groove: 안쪽으로 들어간 음각 효과
- ridge: 바깥쪽으로 튀어나온 양각 효과
- inset: 안쪽으로 들어간 음각 효과 (groove와 비슷하지만 색상이 다름)
- outset: 바깥쪽으로 튀어나온 양각 효과 (ridge와 비슷하지만 색상이 다름)
테두리를 활용한 디자인 예시
- 버튼 디자인: 버튼에 테두리를 추가하여 눌렀을 때 효과를 주거나, 다른 버튼과 구분합니다.
- 박스 디자인: 내용을 담는 박스에 테두리를 추가하여 시각적으로 분리합니다.
- 테이블 디자인: 테이블 셀에 테두리를 추가하여 데이터를 명확하게 구분합니다.
주의 사항
- 중첩된 테두리: 요소에 여러 개의 테두리를 적용할 수 있지만, 가장 안쪽의 테두리가 우선적으로 적용됩니다.
- box-sizing 속성: box-sizing 속성과 함께 사용하면 예상치 못한 결과가 발생할 수 있으므로 주의해야 합니다.
결론
border 속성은 HTML 요소의 디자인을 다양하게 만들고, 특정 영역을 구분하는 데 매우 유용한 도구입니다. 다양한 속성 값을 조합하여 자신만의 스타일을 만들어 보세요.
'HTML_CSS' 카테고리의 다른 글
| HTML 목록을 이용한 메뉴만들기 (0) | 2024.11.04 |
|---|---|
| 목록 스타일 (List Style) (0) | 2024.11.04 |
| HTML 표 (Table)에 대한 자세한 설명 및 선 속성 (0) | 2024.11.04 |
| display: inline-block (0) | 2024.11.04 |
| 블록 레벨과 인라인 레벨: HTML 요소의 기본 이해 (1) | 2024.11.04 |




