고정 헤더 영역
상세 컨텐츠
본문

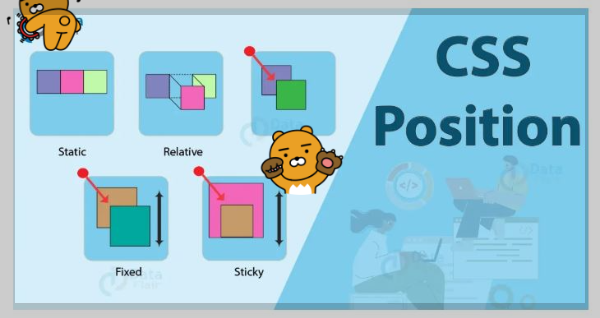
CSS Position (relative, absolute) 쉽게 설명하고 예제와 함께 알아보기
CSS Position 이란?
CSS에서 position 속성은 HTML 요소의 위치를 정확하게 지정하는 데 사용됩니다. 이를 통해 요소를 문서 흐름에서 벗어나거나, 다른 요소와 상대적으로 위치를 조정할 수 있습니다.
position 속성의 주요 값:
- static: (기본값) 요소를 일반적인 문서 흐름에 따라 배치합니다. top, right, bottom, left 속성이 아무런 영향을 미치지 않습니다.
- relative: 요소를 일반적인 문서 흐름에 따라 배치하고, 자기 자신을 기준으로 top, right, bottom, left 값에 따라 오프셋을 적용합니다. 다른 요소에는 영향을 주지 않습니다.
- absolute: 요소를 일반적인 문서 흐름에서 제거하고, 페이지 레이아웃에 공간도 배정하지 않습니다. 대신 가장 가까운 위치 지정 조상 요소에 대해 상대적으로 배치합니다.
- fixed: 요소를 일반적인 문서 흐름에서 제거하고, 페이지 레이아웃에 공간도 배정하지 않습니다. 브라우저 창에 고정되어 스크롤해도 위치가 변하지 않습니다.
relative (상대 위치)
- 설명: 요소의 원래 위치를 기준으로 상대적으로 이동시킵니다.
- 예시:
위 코드는 .box 클래스를 가진 요소를 원래 위치에서 왼쪽으로 20픽셀, 위쪽으로 30픽셀 이동시킵니다.
absolute (절대 위치)
- 설명: 요소를 문서 흐름에서 완전히 떼어내고, 가장 가까운 position이 relative, absolute, fixed인 조상 요소를 기준으로 위치를 지정합니다. 조상 요소가 없다면, body를 기준으로 합니다.
- 예시:
.parent {
position: relative;
}
.child {
position: absolute;
top: 0;
right: 0;
}
위 코드에서 .child 요소는 .parent 요소의 오른쪽 상단에 위치하게 됩니다.
relative와 absolute의 차이점
| relative | 요소의 원래 위치를 기준으로 상대적으로 이동 |
| absolute | 문서 흐름에서 벗어나 조상 요소를 기준으로 절대적으로 위치 |
예제: 간단한 레이아웃 만들기
<div class="container">
<div class="box1">Box 1</div>
<div class="box2">Box 2</div>
</div>
.container {
position: relative;
width: 300px;
height: 200px;
border: 1px solid black;
}
.box1 {
position: absolute;
top: 20px;
left: 20px;
background-color: lightblue;
}
.box2 {
position: absolute;
bottom: 20px;
right: 20px;
background-color: lightgreen;
}
위 예시는 .container 안에 .box1과 .box2를 각각 왼쪽 상단과 오른쪽 하단에 배치합니다.
정리
- position 속성은 요소의 위치를 정확하게 조절하는 데 사용됩니다.
- relative는 요소의 원래 위치를 기준으로 상대적으로 이동시킵니다.
- absolute는 문서 흐름에서 벗어나 조상 요소를 기준으로 절대적으로 위치합니다.
- fixed는 브라우저 창에 고정되어 스크롤해도 위치가 변하지 않습니다.
position 속성은 웹 페이지 디자인에서 매우 유용하게 사용되므로, 다양한 예제를 통해 연습해 보면서 원하는 레이아웃을 구현해 보세요.
z-index: 요소의 쌓임 순서를 조절하는 CSS 속성
z-index란 무엇인가요?
CSS에서 z-index 속성은 요소들이 화면에서 겹쳐질 때 어떤 요소가 위에 표시될지를 결정하는 역할을 합니다. 마치 종이를 여러 장 겹쳐 놓았을 때, 위에 있는 종이가 아래에 있는 종이를 가리는 것처럼, z-index 값이 큰 요소가 작은 값을 가진 요소 위에 표시됩니다.
쉽게 말해서, z-index는 요소의 쌓임 순서를 조절하는 속성입니다.
z-index 사용 방법
z-index 속성은 position 속성이 static이 아닌 값(relative, absolute, fixed)을 가진 요소에만 적용됩니다.
.element {
position: relative; /* 또는 absolute, fixed */
z-index: 1;
}
- z-index 값:
- 양수: 값이 클수록 위에 표시됩니다.
- 음수: 값이 작을수록 아래에 표시됩니다.
- 0: 기본값이며, 다른 요소와 동일한 레벨에 위치합니다.
- auto: 부모 요소의 z-index를 상속합니다.
z-index 예제
<div class="container">
<div class="box1">Box 1</div>
<div class="box2">Box 2</div>
<div class="box3">Box 3</div>
</div>
.container {
position: relative;
}
.box1, .box2, .box3 {
position: absolute;
width: 100px;
height: 100px;
}
.box1 {
background-color: red;
z-index: 1;
}
.box2 {
background-color: green;
z-index: 2;
}
.box3 {
background-color: blue;
z-index: 0;
}
위 예시에서:
- box2가 가장 높은 z-index 값을 가지므로 가장 위에 표시됩니다.
- box1이 box2 다음으로 높은 z-index 값을 가지므로 box2 아래, box3 위에 표시됩니다.
- box3가 가장 낮은 z-index 값을 가지므로 가장 아래에 표시됩니다.
z-index 주의 사항
- position 속성: z-index는 position 속성이 static이 아닌 요소에만 적용됩니다.
- 부모 요소의 영향: 자식 요소의 z-index는 부모 요소의 z-index에 영향을 받을 수 있습니다.
- 스태킹 컨텍스트: z-index는 스태킹 컨텍스트 내에서만 작동합니다. 스태킹 컨텍스트는 position, opacity, flex, grid 등의 속성을 가진 요소에 의해 생성됩니다.
z-index 활용 예시
- 모달 창: 다른 요소 위에 띄우기 위해 높은 z-index 값을 설정합니다.
- 툴팁: 마우스를 올리면 다른 요소 위에 표시되도록 z-index를 조절합니다.
- 드롭다운 메뉴: 메뉴를 다른 요소 위에 표시하기 위해 z-index를 사용합니다.
왜 z-index를 사용해야 할까요?
z-index를 사용하면 요소들의 겹쳐짐 순서를 정확하게 조절하여 더욱 복잡하고 다양한 레이아웃을 구현할 수 있습니다. 특히, 모달창, 툴팁, 드롭다운 메뉴 등 인터랙티브한 요소를 디자인할 때 유용하게 활용됩니다.
[이미지: z-index 예시]
위 이미지는 z-index를 사용하여 요소들의 쌓임 순서를 조절한 예시입니다.
- 빨간색 박스: z-index: 1
- 초록색 박스: z-index: 2
- 파란색 박스: z-index: 0
이처럼 z-index를 활용하여 다양한 레이아웃을 구현할 수 있습니다.
'HTML_CSS' 카테고리의 다른 글
| z-index: 순서를 조절하는 CSS 속성 (0) | 2024.12.23 |
|---|---|
| 다음 줄로 넘어가지 않고 "..."으로 표시되도록 하는 방법 (0) | 2024.12.23 |
| HTML/CSS 그림위에 글씨올리기 박스올리기 (0) | 2024.11.15 |
| HTML/CSS 초보자를 위한 홈페이지 제작 가이드 (1) | 2024.11.15 |
| CSS Grid (0) | 2024.11.12 |





