
z-index: 요소의 쌓임 순서를 조절하는 CSS 속성
z-index란 무엇인가요?
CSS에서 z-index 속성은 요소들이 화면에서 겹쳐질 때 어떤 요소가 위에 표시될지를 결정하는 역할을 합니다. 마치 종이를 여러 장 겹쳐 놓았을 때, 위에 있는 종이가 아래에 있는 종이를 가리는 것처럼, z-index 값이 큰 요소가 작은 값을 가진 요소 위에 표시됩니다.
쉽게 말해서, z-index는 요소의 쌓임 순서를 조절하는 속성입니다.
z-index 사용 방법
z-index 속성은 position 속성이 static이 아닌 값(relative, absolute, fixed)을 가진 요소에만 적용됩니다.
CSS
.element {
position: relative; /* 또는 absolute, fixed */
z-index: 1;
}
- z-index 값:
- 양수: 값이 클수록 위에 표시됩니다.
- 음수: 값이 작을수록 아래에 표시됩니다.
- 0: 기본값이며, 다른 요소와 동일한 레벨에 위치합니다.
- auto: 부모 요소의 z-index를 상속합니다.
z-index 예제
HTML
<div class="container">
<div class="box1">Box 1</div>
<div class="box2">Box 2</div>
<div class="box3">Box 3</div>
</div>
CSS
.container {
position: relative;
}
.box1, .box2, .box3 {
position: absolute;
width: 100px;
height: 100px;
}
.box1 {
background-color: red;
z-index: 1;
}
.box2 {
background-color: green;
z-index: 2;
}
.box3 {
background-color: blue;
z-index: 0;
}
위 예시에서:
- box2가 가장 높은 z-index 값을 가지므로 가장 위에 표시됩니다.
- box1이 box2 다음으로 높은 z-index 값을 가지므로 box2 아래, box3 위에 표시됩니다.
- box3가 가장 낮은 z-index 값을 가지므로 가장 아래에 표시됩니다.
z-index 주의 사항
- position 속성: z-index는 position 속성이 static이 아닌 요소에만 적용됩니다.
- 부모 요소의 영향: 자식 요소의 z-index는 부모 요소의 z-index에 영향을 받을 수 있습니다.
- 스태킹 컨텍스트: z-index는 스태킹 컨텍스트 내에서만 작동합니다. 스태킹 컨텍스트는 position, opacity, flex, grid 등의 속성을 가진 요소에 의해 생성됩니다.
z-index 활용 예시
- 모달 창: 다른 요소 위에 띄우기 위해 높은 z-index 값을 설정합니다.
- 툴팁: 마우스를 올리면 다른 요소 위에 표시되도록 z-index를 조절합니다.
- 드롭다운 메뉴: 메뉴를 다른 요소 위에 표시하기 위해 z-index를 사용합니다.
왜 z-index를 사용해야 할까요?
z-index를 사용하면 요소들의 겹쳐짐 순서를 정확하게 조절하여 더욱 복잡하고 다양한 레이아웃을 구현할 수 있습니다. 특히, 모달창, 툴팁, 드롭다운 메뉴 등 인터랙티브한 요소를 디자인할 때 유용하게 활용됩니다.
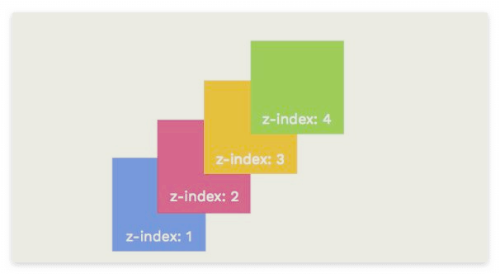
[이미지: z-index 예시]
위 이미지는 z-index를 사용하여 요소들의 쌓임 순서를 조절한 예시입니다.
- 빨간색 박스: z-index: 1
- 초록색 박스: z-index: 2
- 파란색 박스: z-index: 0
이처럼 z-index를 활용하여 다양한 레이아웃을 구현할 수 있습니다.
'HTML_CSS' 카테고리의 다른 글
| CSS position 속성: (0) | 2024.12.23 |
|---|---|
| CSS 위치 속성: 요소 배치의 모든 것 (1) | 2024.12.23 |
| 다음 줄로 넘어가지 않고 "..."으로 표시되도록 하는 방법 (0) | 2024.12.23 |
| CSS Position (relative, absolute) (1) | 2024.12.06 |
| HTML/CSS 그림위에 글씨올리기 박스올리기 (0) | 2024.11.15 |



